Each EA element has a range of collections which contains information about the element or related “things”. Just a quick look and you will see a range of collections associated with each element, for example:
- Attributes
- Methods
- Connectors
- Diagrams
- Elements
- EmbeddedElements
- Requirements
- TaggedValues
- Files
- Metrics
- Realizes
- Resources
- Efforts
- Risks
- Issues
- Tests
Depending on your role and/or stage in a project you may be interested in some or none of these bits of information. But as a collection of relevant information it can be useful to have a view of them during your work. To access most of these items with EA you will often need to make a menu selection. However, as we may use some of them frequently wouldn’t it be useful if we could see them without this need for additional user input. When developing eaForms it was our view that having visibility of the required information at the same time would be useful when adding or editing elements; the ability to see the information at a glance plus the ability to add a new item using an action button was our vision.
So with eaForms we have provided a list control whose data source can be set to display a wide range of collections. Furthermore, within these lists we have added the ability to select and open the related item for example with Use Cases (Actors, Pre/Post conditions), Classes(Attributes and operations) as well as requirements and other related items for which we can interpret the target item (at present we have added what we see as the useful stuff). This allows the user to work within the context of the current opened element to view and edit the related information.
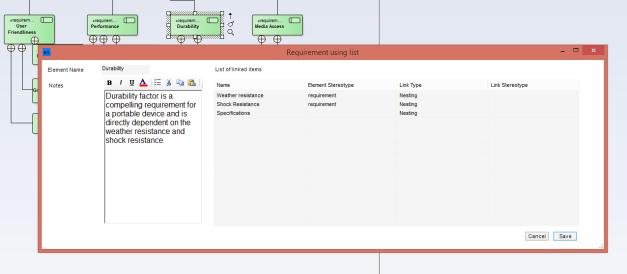
As an example, let us start with a look at a simple requirements form were we have included a list of linked items:
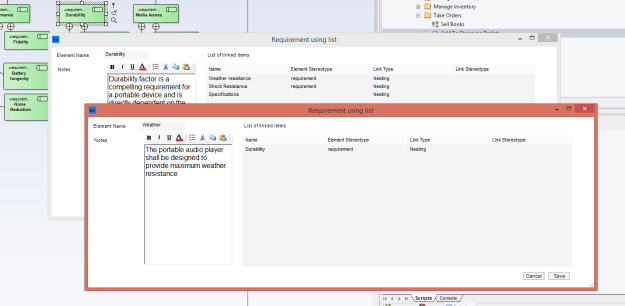
We can double click on an item in this list to open the relevant item – in our example another requirement (we can drop down into other elements as required)
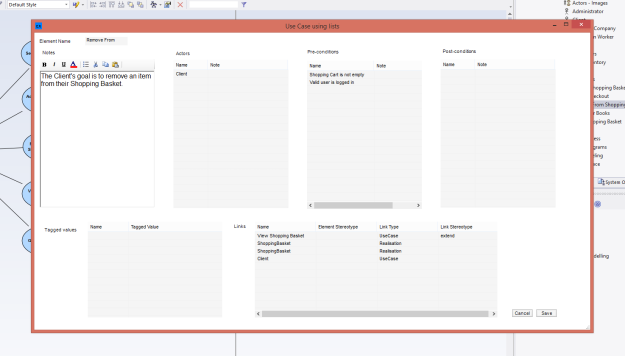
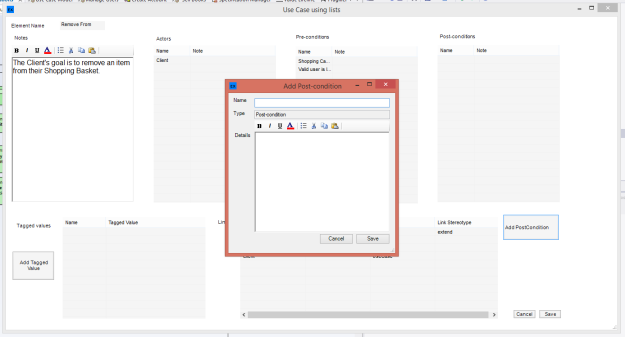
As a more complex example let us look at the Use Case form below – which includes linked actors, pre-/post-conditions, tagged values and linked items
To this form we can add action buttons to this form – as modified below – where we also illustrate adding on a new post condition within the current element editing context
Of course, what you place on your eaForms is up to you, that was the core idea behind eaForms. The ability to adapt the editing forms to match both the needs of your project and the users working on the project is key. With eaForms you not only select the content but also define the layout and its presentation (look and feel) to meet your specific needs. Having lists is one of those features that can help present the information in a better way for you.
I hope they provide you with the information you need. Feel free to let us have your wish lists of additions.
Adrian